End Client Trip Search with Web App
The Avinode Web App is a widget-type app that can be embedded on your website. This provides trip options for end clients and generates a lead in Avinode.
Overview
The Avinode Web Apps are widget type apps that can be installed by Avinode members on an
existing web page. There are two main types of web apps: Search web app, and Empty leg web app. There is also a combined version with both search features available in the same app.
Search web app
This web app is designed to add a lead generator to a company’s web site. Visitors are presented with a search form where they can submit their desired itinerary. The web app then displays available aircraft categories and/or aircraft types with aircraft details, pictures and information about estimated flight times and prices. The visitor can then proceed to request a more detailed quote for one or more of these options.
The booking request will be available as a client lead to the Avinode member in the Trips pages in the Avinode Marketplace. From here the Avinode member can perform the final sourcing of aircraft to suit the end client's needs.
This web app can be powered by all the aircraft in the Avinode Marketplace or by a subset of these, for example only the fleet of one operator.
Search and empty leg web app
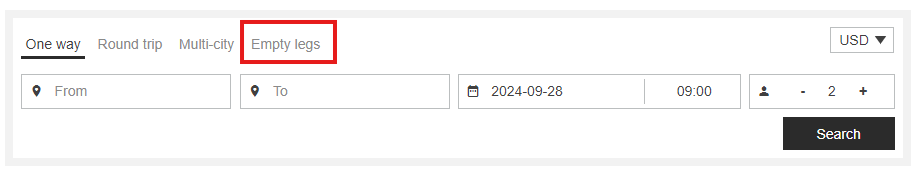
The combined search and empty leg version of the web app has an additional tab where the user can select to search only for available empty legs. The empty leg search tab uses the same app settings as the rest of the web app, in terms of fleet filter, commission etc.

The combined Search and empty leg web app
Empty Leg web app
With this app visitors can search for empty legs published in the Avinode Marketplace. The visitor can also submit a request for one or more of these empty legs. The request end up as a client lead and is available to the Avinode member in the Trips pages in the Avinode Marketplace. From here the Avinode member can perform the final sourcing of aircraft to suit the end client's needs.
This web app can be powered by all the empty legs in the Avinode Marketplace or a subset of these, for example only the empty legs published by one operator.
Empty leg "teasers"
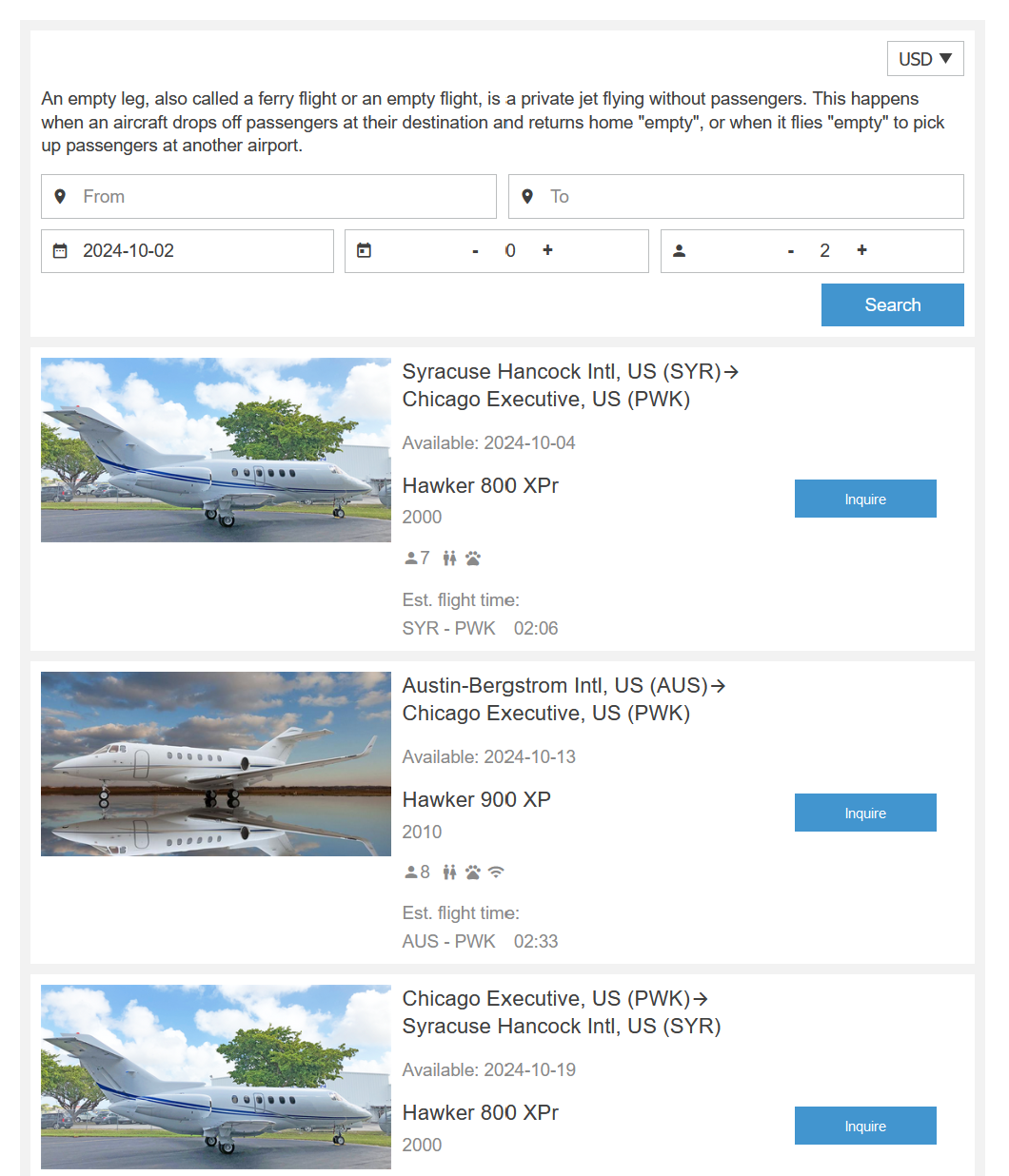
The empty leg web app includes the feature to list a number (1-10) of "teaser" empty legs from a select airport, as a preview to the visitor. They will be listed below the search part of the web app, see picture below for an example.

Empty leg preview
Creating a web app
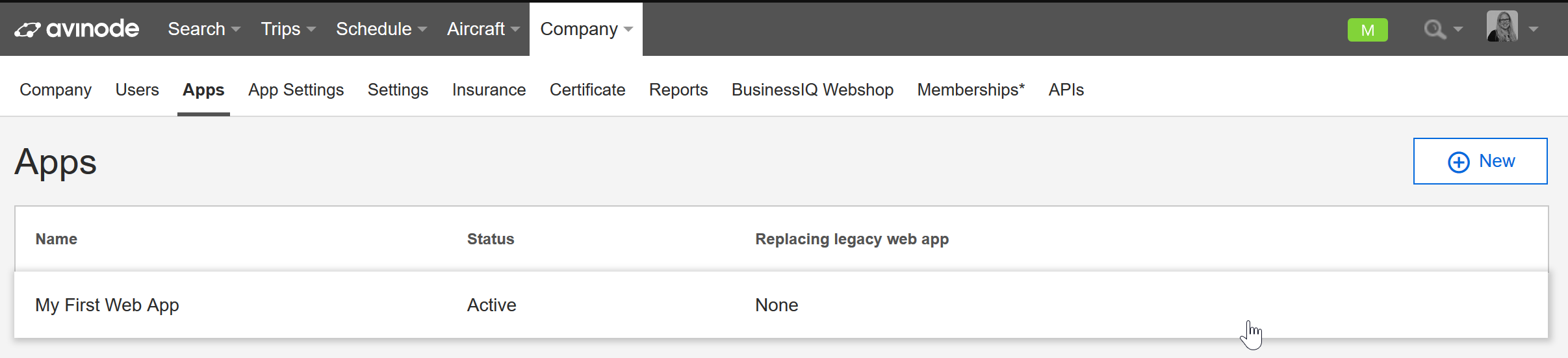
In the Avinode system, go to the Company menu to find the Apps page. On this page you will see all your web apps. Note, you can create as many web apps as you like (as long as they are not put on the same page, then they will conflict with each other).
Select the New button. Fill in a name for your new web app and hit Save. You will now see the created web app in the list. The type of web app

List view of Web apps in your Avinode Marketplace account
Branding and settings
In most cases some additional styling will be required to make the web app match the Avinode member’s brand. This styling is done inside the Avinode system when setting up the web app, and can be changed by the owner of the app at any time. Find all settings for your web app by clicking on the web app in the web app listing.
UI customization
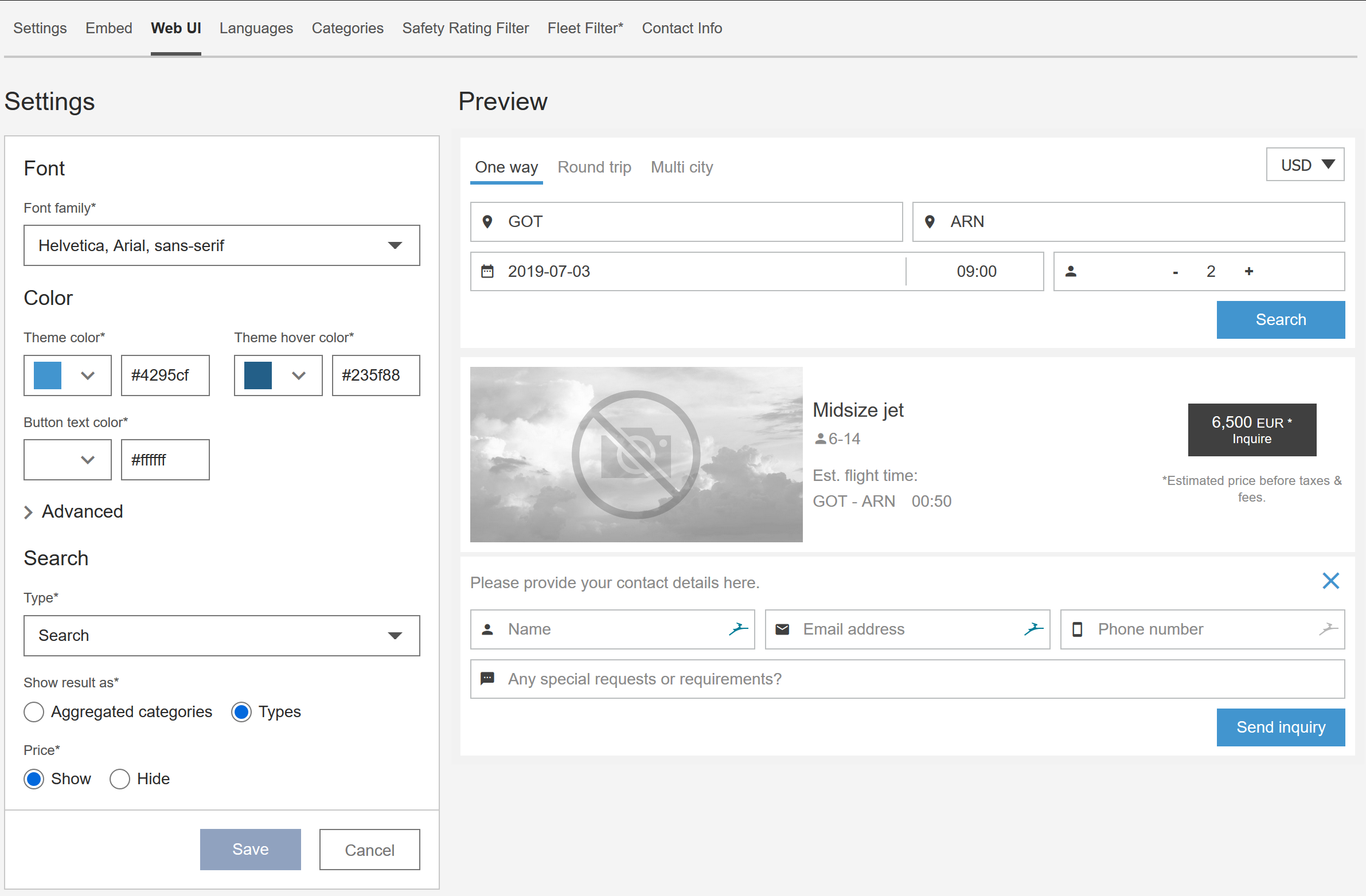
The look and feel of the web app can be customized to match your company's brand identity and to make the web app blend in on an existing website. Select the Web UI tab in the app settings page for your web app. Here you can adjust the color of the different web app elements using hexadecimal values in the form #RRGGBB. A selection of common fonts is also available.
Changing the colors and fonts will update the preview, but the appearance of the web app will first be updated after you hit Save.
Transparent background
The background color of the web app can be set to any color using hexadecimal values in the form #RRGGBB. In the Web UI tab, expand the Advanced part of the Color section.
To make the web app blend in completely on any website background, not just solid colors, it's possible to set the background to be transparent. This is done by adding two additional digits to the existing color code, to control the opacity. Adding "00" would mean 0% opacity and make the background appear transparent. Adding "50" would make it 50% transparent and so on.
Search features
Under the Web UI tab in the Search section is where you can select which search feature to enable in the web app; Search, Search and empty leg or Empty leg. The options available in the drop-down menu will depend on what has been agreed upon with the Avinode account manager.

Web app UI customization in your Avinode Marketplace account
Embedding the web app
Embedding a web app to your own page is as simple as inserting a code fragment. The code fragment you should use is available in the Embed tab under the web app settings.
On this page you will find a grey box with a code to be inserted on your page.

Web app HTML embed code in your Avinode Marketplace account
The first div-element in the code called "avinodeApp", is the element where the web app will be injected. Place this element on the page where you would like the web app to be. The second part with the script should be placed in the end of your “body”. This is all you have to do to get the web app included in your page.
Common issues
- Sometimes when embedding the web app, the date picker or other expanding parts of the app, appear blocked by other elements on the hosting website. This is usually because the main website has a set of styling rules (CSS) that is overriding the web app. For example there is something called 'z-index' that decides on what level an element should be stacked on a page, and likely the blocking container near the web app has a higher index. If this is the case, ask your web team to have a closer look at the website design and adjust accordingly.
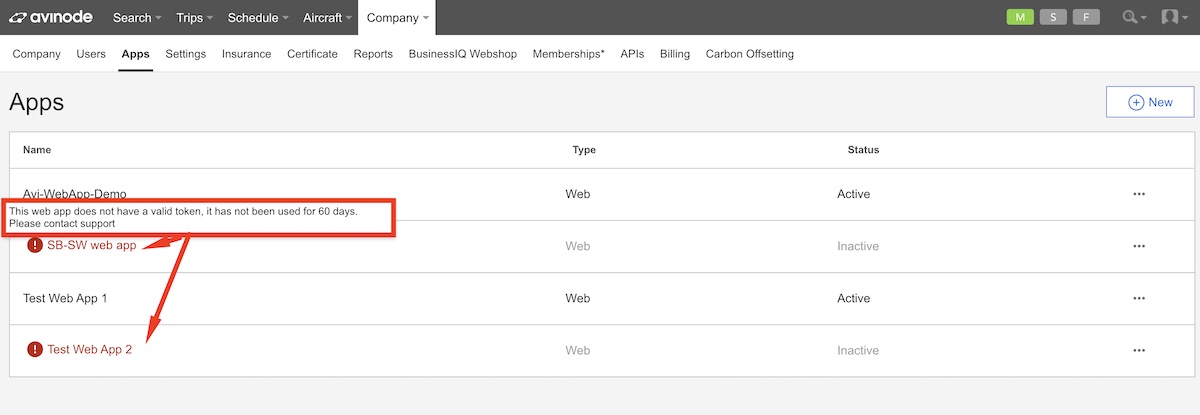
- If the Web App has not been used for longer than 60 days, its token will "expire" and the Web App will become inactive. To reactivate it, you will need to reach out to Avinode support.

Example of an instance where 2 Web App tokens have expired
Web app search results
To ensure good quality results we only provide the best options in our web apps. Logged into Avinode, you will be able to find more options for flexible end clients.
The web apps can return either type or category aggregates. By default aircraft are excluded according to the following criteria:
- More than 0 fuel stops
- Initial positioning time > 0 (transient aircraft)
- Cargo flights
- Ambulance flights
- Helicopters
Price discrepanciesDue to the default search result filters mentioned above, including any commission added, the prices shown in the web app will appear different compared to a standard, non-filtered search inside Avinode Marketplace.
Settings configurable by Avinode member
Commission
This is the commission, in percent, that will be added to the prices displayed to the visitor. This is by default set to 0%.
Confirmation to end client
By default, a confirmation email is sent to the visitor after the visitor has requested a more detailed quote. With this setting, the Avinode member can decide if such a confirmation email should be sent or not.
Privacy Policy link
Setting this will enforce the user to accept your privacy policy, to be provided via a link.
Languages
The Avinode member can configure the languages to be available in the web app. Names and descriptions of the different aircraft categories can be translated.
If your website uses multiple domains for different languages, then you should setup one web app for each domain and keep only this specific language in the settings. If you choose to have multiple languages in the same web app, the default language will always be English (the default language cannot be changed).
These are the supported languages:
- English – Great Britain
- English – United States
- Russian
- German
- French
- Spanish
- Italian
- Dutch
- Portuguese – Brazil
- Chinese
Categories
The Avinode member can configure the aircraft categories available in the web app under the Categories tab.
Search result filter options
The search results can be aggregated on either aircraft category or aircraft type. This setting is found under the Embed tab.
Fleet filter
This setting decides which aircraft in the Avinode Marketplace that will be considered when compiling the results. The default fleet filter includes all aircraft in the Avinode Marketplace, but can be set to include or exclude per company and/or per aircraft.
Safety rating filter
With this setting only aircraft with a certain safety rating will be included in search results.
Contact Info
This is the contact information to the Avinode member that will be displayed in the web app.
Show price in search results
This setting can exclude all prices from the web apps, instead allowing the end client to inquire for price. This setting is found under the Embed tab.
Settings configurable by Avinode staff
Require contact info before search
With this setting the client contact form will be displayed before any search results are displayed in the app.
Other filter options
To further adjust the default filtering of search results, talk to your sales manager on the best way to do this.
Downloading web app leads from Avinode
It's possible to download the client leads generated through the web app, from Avinode to an external system. This is done by configuring webhook settings and subscribing to the event type "ClientLeads". A notification will be sent out automatically each time a client lead is created, letting you download the lead information to be stored in your own system.
Read more about how to set this up on the Download End Client Leads page.
Avinode Web Apps and Google Analytics 4 (GA4)
The purpose of this section is to help you ensure that your Avinode Web App is correctly set up, enabling the sending of analytics data to your Google Analytics account from the Web App. If you need assistance with the initial setup of your Avinode Web App, please review Setting Up Web Apps.
Step 1: Create a Google Analytics account for your website/Web App
If you already have a Google Analytics account with Universal Analytics but need to create a Google Analytics 4 property, you can skip to step 2.
To have analytics tracking in your Avinode Web App, you will need to have a Google Analytics account set up. You can start by setting up a Google Analytics account for your website or app by following the guidance provided in the following Google support documentation: https://support.google.com/analytics/answer/9304153?hl=en&ref_topic=9303319&sjid=12318113911114628144-EU
Step 2: Add a Google Analytics 4 (GA4) property to your website
To obtain your Google Analytics 4 (GA4) ID, you will need to add a GA4 property to your website: https://support.google.com/analytics/answer/9744165?hl=en#zippy=%2Cin-this-article
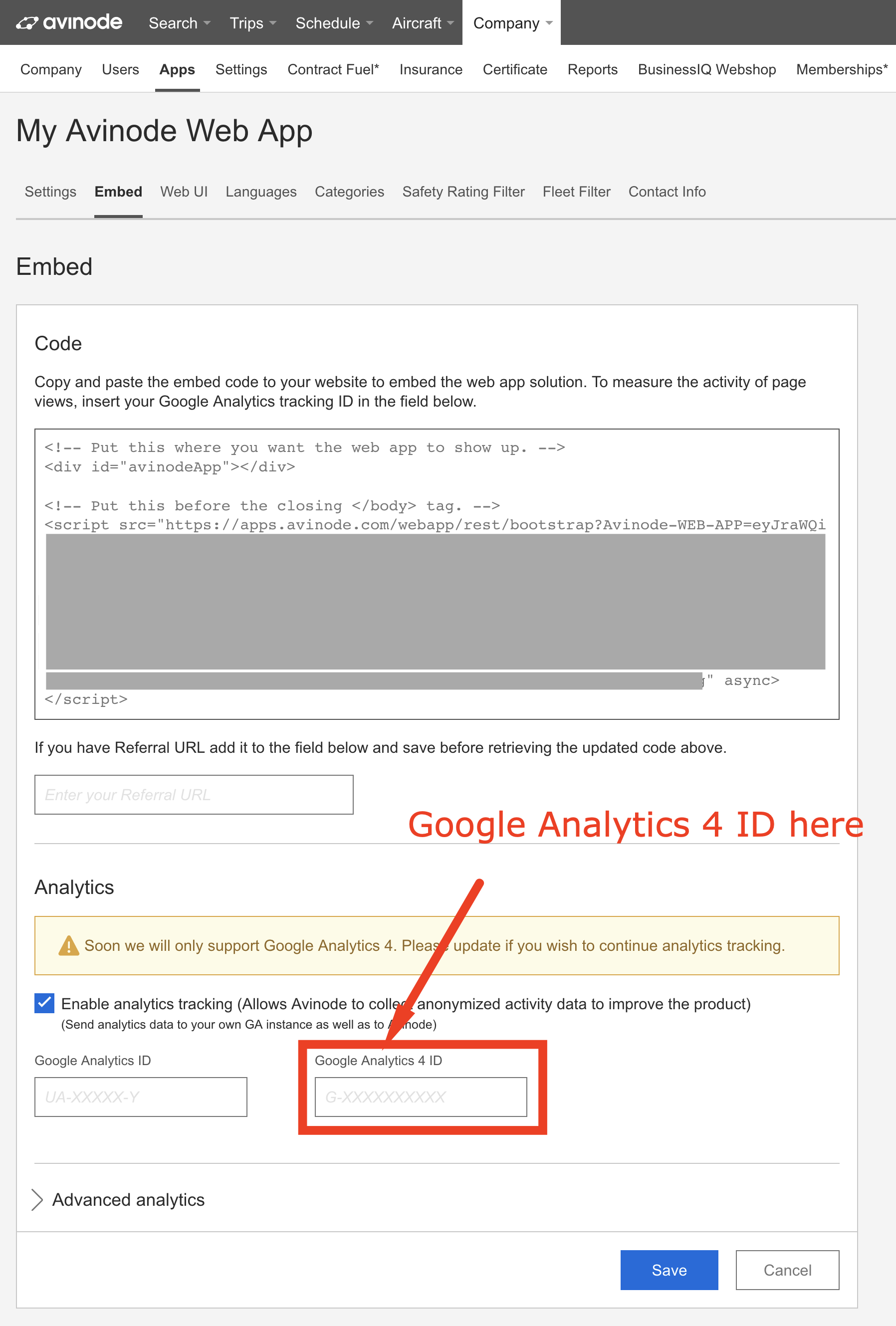
Step 3: Insert the GA4 ID into your Avinode Web App settings
Once you’ve set up your GA4 property in Google Analytics, you will have obtained your Google Analytics 4 ID (GA4 ID), which is in the format G-XXXXXXXXXX. If you aren’t able to find your GA4 ID, please review: https://support.google.com/analytics/answer/9539598?hl=en&ref_topic=9303319&sjid=8231037771183083235-EU
Copy your GA4 ID and paste it into your Avinode Web App settings under Company → Apps → “Name of your Web App” → Embed → “Google Analytics 4 ID” and click “Save”.

Event tracking
By providing your Google Analytics 4 ID under the “Embed” tab, as described above, you will be able to track the following events from inside the web app:
- “Show category description“ – Clicking on a category description. (We can not send the category type since they are not final. They can be whatever)
- “Change currency to:<currency_code>” – Changing currency
- “Sending inquire“ – Clicking the “Sending” button to send an inquiry
- “Change language to:<language_code>“ – Changing language
- "Change date field" – Changing date fields, where date field is the date depending on the search. (fromDate, endDate, date)
- "Change time field" – Changing time fields, where date field is the time depending on the search. (fromTime, endTime, time)
- “Decrement pax“ or “Increment pax” – Changing PAX
- “Change trip type to:<trip_type>” – Changing trip type
- “Open inquiry form” – Clicking inquiry button in search result
- “Close inquiry form“ – Clicking cancel or X in inquiry form
- “Search,<search_type>“ – Searching
- “Change startAirport” – Changing start airport
- “Change endAirport” – Changing end airport
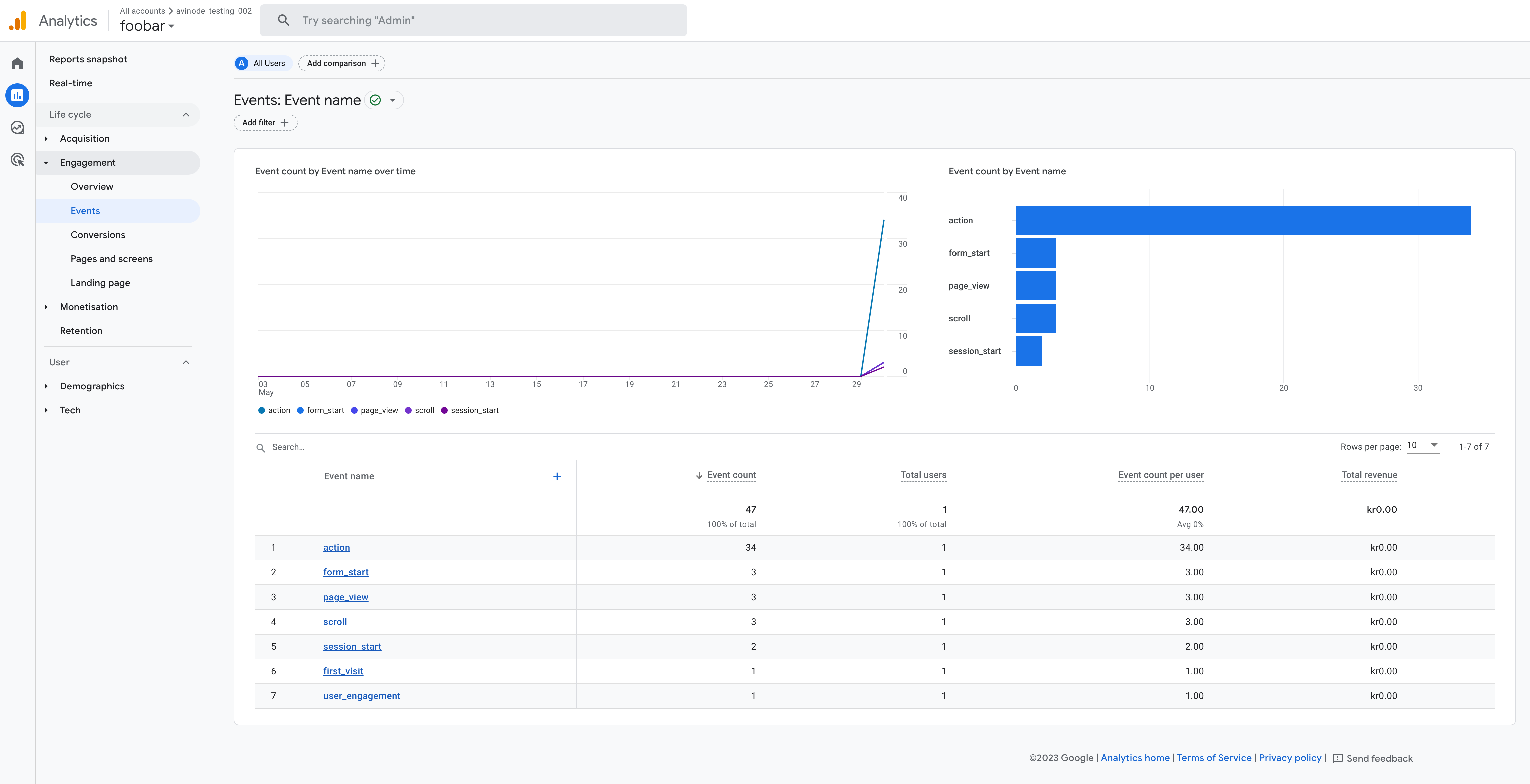
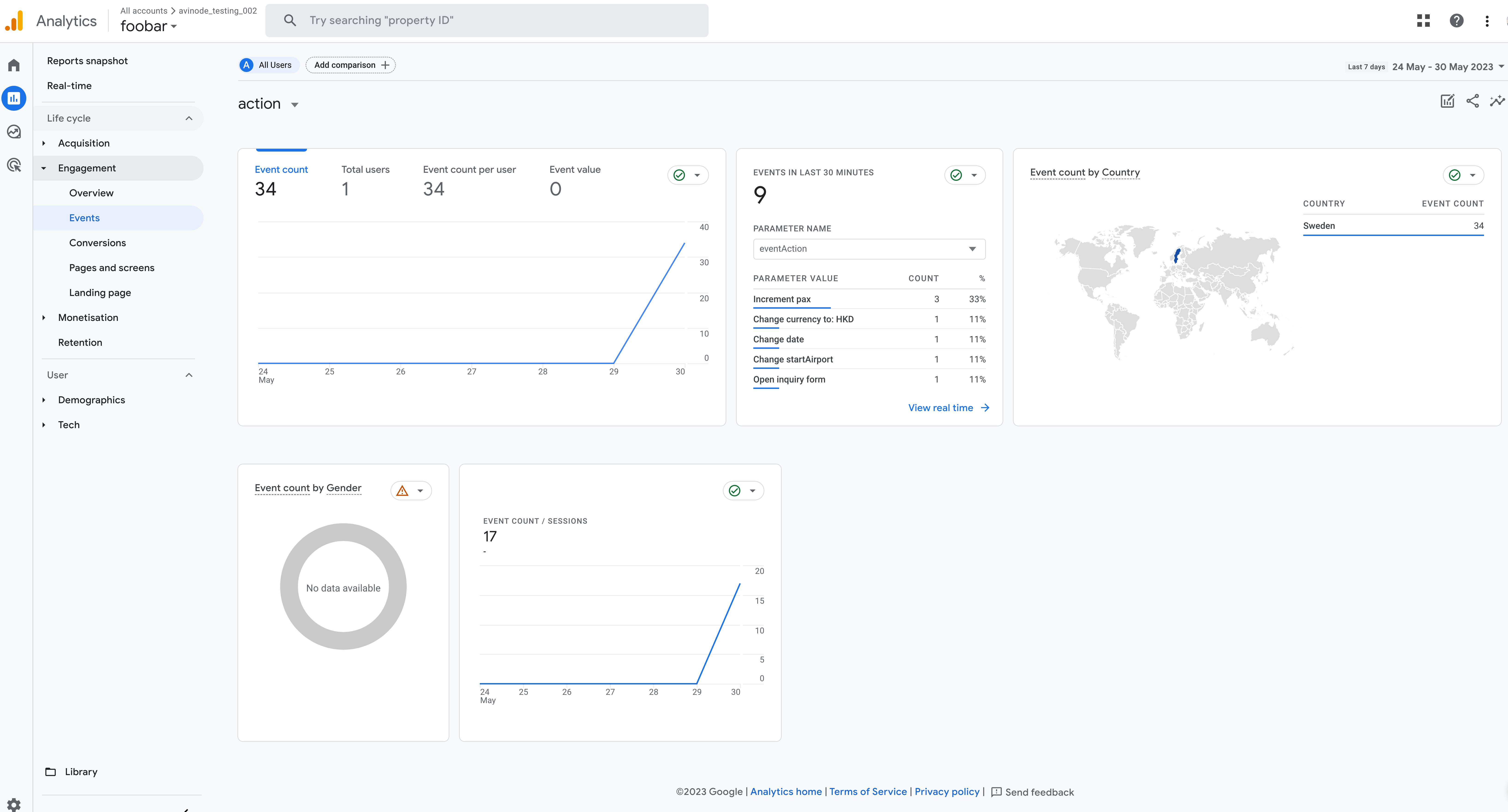
No further configuration is needed. See the example below on what it should look like in your Google Analytics account once a few different events are being tracked.

The Avinode Web App events are found under the name “action” → ”eventAction” in the “Events” menu under “Engagement”.

For information about how Google Analytics 4 data is displayed differently from Universal Analytics in the Google Analytics interface, please see https://support.google.com/analytics/answer/10315383?hl=en&ref_topic=9303319&sjid=4942451148213648976-EU
Conversion tracking
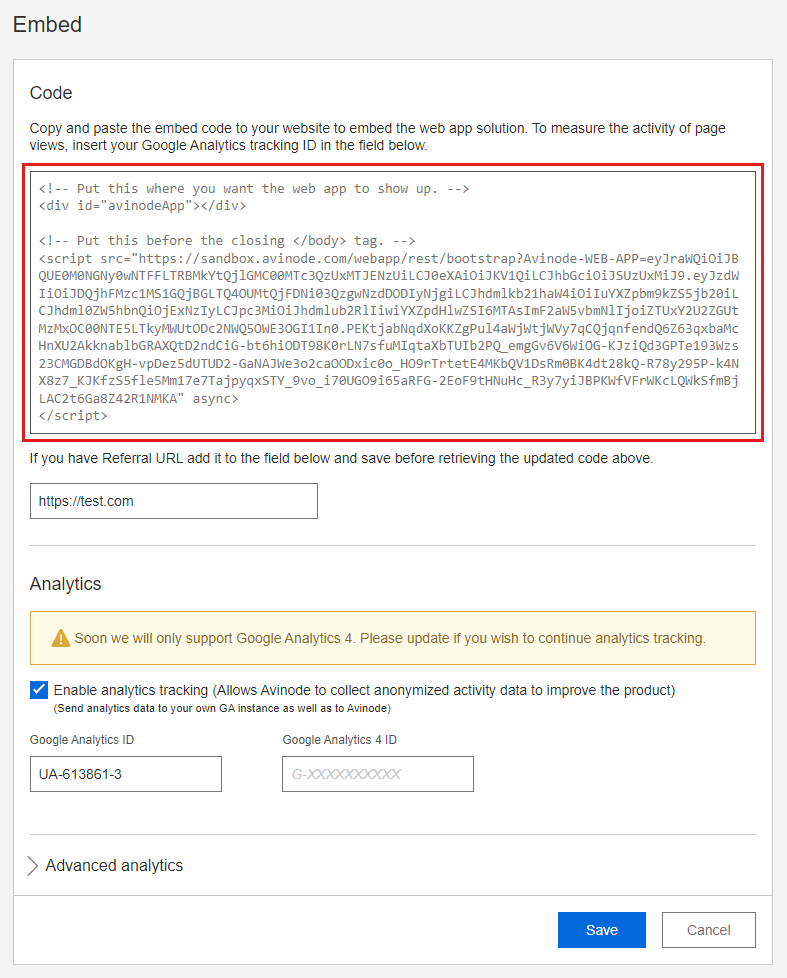
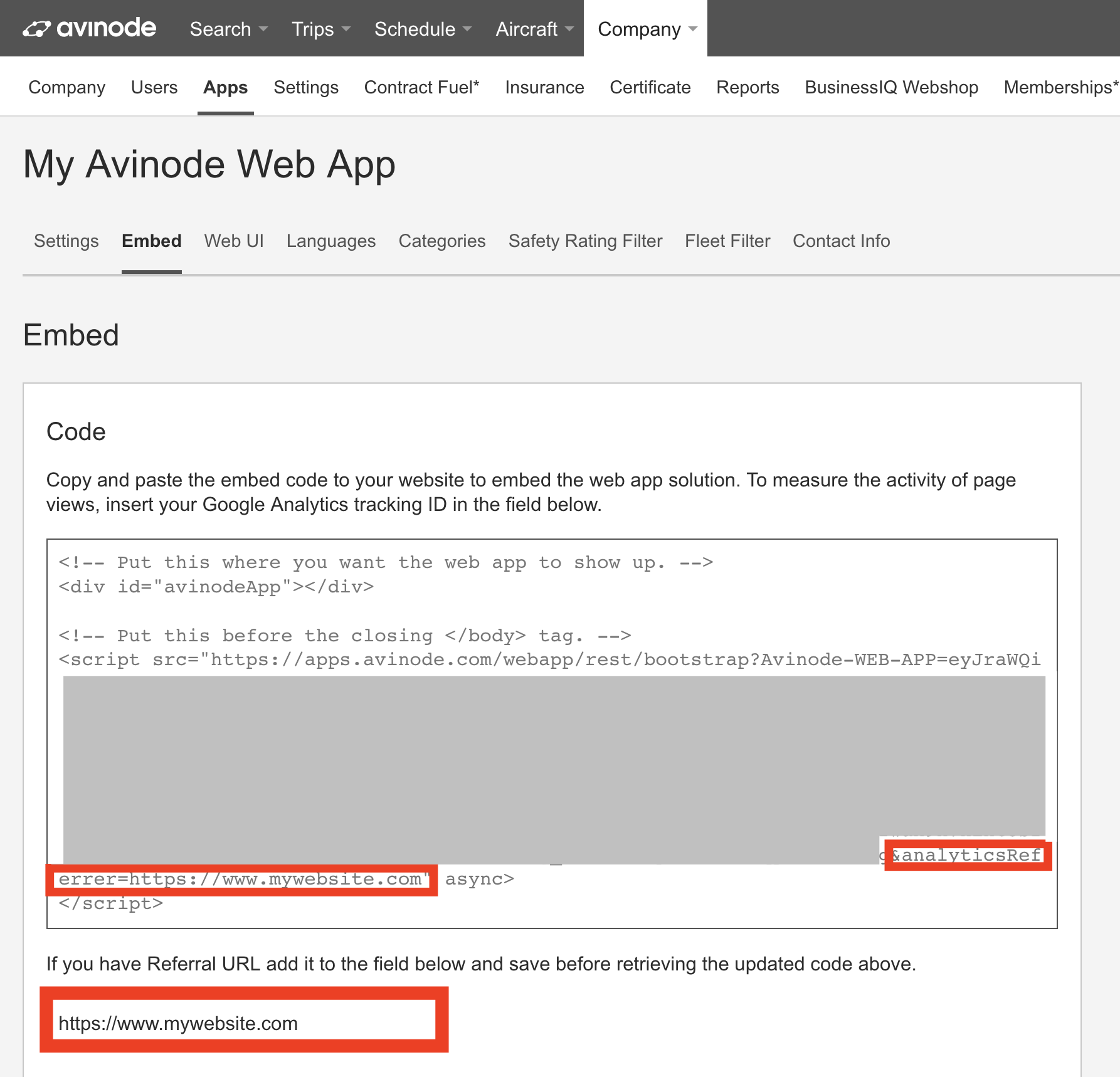
The web app solution supports a referrer variable to be sent to Google Analytics. This is configured by adding the query parameter “analyticsReferrer” to your Avinode Web App bootstrap script, with a referrer (URL to your referral site). See the example below of how code is generated after entering an URL in the textbox and clicking “Save”.

With “analyticsReferrer” we will send the referrer to Google Analytics and one can create reports based on different referrer values.
When not adding a referrer to the Avinode Web App bootstrap script, traffic will appear to be coming from an Avinode page (https://apps.avinode.com/webapp/) instead, and you won't be able to track your traffic correctly in Google Analytics.
Additional Resources
For more information about Google Analytics, please refer to the links below:
- Migrate from Universal Analytics to Google Analytics 4
- Comparing metrics: Google Analytics 4 vs. Universal Analytics
- Google Analytics 4 account training guide and support
Advanced analytics tracking
When implementing advanced analytics tracking, you will be able to map certain events, referral traffic, and track conversions for further analysis.
Event listeners
The Avinode Web App sends out events whenever an action (typing, selection, button clicks, etc.) is performed on the Web App. These events can be captured by the addition of an event listener, which can be synced with any tracking tool, such as Google Analytics, or simply your own data layer.
Listening for "avinode-tracking" events enables you to react to all events that the web app is currently tracking (see the full list of tracked events in the table below). Simply define an event listener and implement your own logic.
Note!Successful implementation of this may require you to employ the assistance of a third party that is specialized in Google Analytics tracking since the events sent from the Avinode Web App would need to be correctly captured and attributed within Google Analytics.
Basic event listener code sample
A simple event listener would look something like the code sample found below. Here we listen to the "change_airport" event and output the start airport entered.
window.addEventListener("avinode-tracking", function (msg) {
// Will output the key string, i.e. "change_airport"
console.log("tracking-key", msg.detail.key);
// Will output the args string array, i.e. ["startAirport"]
console.log("tracking-args", msg.detail.args);
}, {
// Set the event listener to be passive, indicating that it will not call preventDefault()
passive: true
});Event listener with customized action
Bellow code sample demonstrates listening to the "send_inquiry" event, where the user is redirected to a customized landing page/URL after a certain time delay following the event.
// List of keys to listen for
const keysToListenFor = ["send_inquiry"];
// Add an event listener to the window for the "avinode-tracking" event
window.addEventListener("avinode-tracking", function (msg) {
// Check if the detail key of the event message is "send_inquiry"
if (msg.detail.key === "send_inquiry") {
// Redirect to thankyou.html after 3 seconds
setTimeout(function () {
window.location.href = "thankyou.html";
}, 3000);
}
}, {
// Set the event listener to be passive, indicating that it will not call preventDefault()
passive: true
});
Please note!A certain amount of tweaking and customization to the event listener code may be necessary for it to work seamlessly with your website and/or Google Analytics. This is where you will need to consult your web development company and/or Analytics consultancy company, as we are unable to support individual development and/or customization of non-Avinode services.
Event keys and arguments
Below is the list of keys and their associated arguments. Please note that not all keys have arguments.
| Key | Arguments |
|---|---|
| show_category_description | |
| change_airport | "startAirport" or "endAirport" |
| change_currency | The selected currency |
| send_lead | |
| send_inquiry | |
| change_language | The selected language |
| change_date | "date" or "returnDate" |
| change_time | "time" or "returnTime" |
| increment_pax | |
| decrement_pax | |
| change_trip_type | The selected trip type |
| open_inquiry_form | |
| close_inquiry_form | |
| search_one_way | |
| search_round_trip | |
| search_multi_city | |
| search_empty_leg |
Updated about 1 month ago